
Die perfekte Hero Section – und was sie leisten muss
Stell dir vor, du betrittst einen Laden, und niemand begrüßt dich. Stattdessen stehen undeutliche Schilder herum, ein paar Regale sind halb leer, andere überfüllt – und irgendwo blinkt ein Button, der „Los geht’s!“ ruft. Klingt schräg? Genau so fühlen sich viele Hero Sections an.

Dabei entscheidet sich in den ersten Sekunden, ob ein Website-Besuch zum Lead oder zum Absprung wird. Studien zeigen: Innerhalb von 8 bis 10 Sekunden treffen Nutzer die Entscheidung, ob ein Angebot für sie relevant ist. Die Hero Section – also der obere sichtbare Bereich deiner Website – ist damit mehr als nur eine hübsche Visitenkarte. Sie ist dein erster Pitch. Dein schnellster Elevator Talk. Und oft: dein einziger.
Wer hier nicht punktet, verliert – Aufmerksamkeit, Vertrauen und letztlich Conversion. Der erste Eindruck zählt. Und er beginnt genau hier: in der Hero Section deiner Landing Page.
Was ist eine Hero Section?
Die Hero Section ist der erste sichtbare Bereich einer Website – also das, was du siehst, bevor du scrollst. In der Praxis besteht sie meist aus einer starken Headline, einem kurzen erklärenden Text, einem klaren Call-to-Action und einem aussagekräftigen visuellen Element. Sie ist der digitale Eingangsbereich, der erste Eindruck, das Schaufenster deiner Marke.
Der Begriff „Hero“ kommt nicht von ungefähr: Dieser Bereich soll im Idealfall heroisch überzeugen – durch Klarheit, Relevanz und Wirkung. Sie sagt: „Das hier bekommst du. Das ist dein Vorteil. Und so geht’s weiter.“
Ob auf einer Landing Page, einer Startseite oder einer Produktseite – die Hero Section hat immer dieselbe Aufgabe: Interesse wecken, Orientierung geben und zur nächsten Handlung motivieren. Sie ist keine reine Dekoration, sondern der konversionsstärkste Ort deiner Website. Oder anders gesagt: Wenn hier nicht überzeugt wird, wird’s schwierig.
Das Ziel einer Hero Section
Eine gute Hero Section ist wie ein starker Händedruck: Sie stellt dich vor, schafft Vertrauen – und macht Lust auf mehr. Ihr Ziel ist klar: Sie soll Besuchende in Sekunden überzeugen, dass sie hier richtig sind.
Doch das ist leichter gesagt als getan. Denn der digitale Ersteindruck funktioniert anders als im echten Leben: Es gibt keinen Smalltalk, keine Körpersprache – nur Bild, Text und ein Klickziel. Und genau daraus muss in kürzester Zeit Klarheit entstehen. Was bietet diese Seite? Für wen? Und warum lohnt es sich, dranzubleiben?
Die Hero Section hat damit eine doppelte Funktion. Einerseits soll sie emotional ansprechen – durch Bilder, Tonalität, Look & Feel. Andererseits muss sie funktional kommunizieren – also konkret sagen, was Sache ist. Sie ist damit beides: Bühne und Werkzeug.
Wer hier nur auf Design setzt und den Inhalt vernachlässigt, baut eine schöne Fassade ohne Fundament. Wer nur textet, aber visuell unterwältigt, verpasst den emotionalen Einstieg. Nur wenn beide Elemente zusammenwirken, wird aus einem Blick ein Klick.


Was gute Hero Sections ausmacht (und schlechte ruinieren)
Nicht jede Hero Section erfüllt ihren Namen. Zu oft sind sie zwar hübsch anzusehen, aber inhaltlich schwammig, überladen oder schlichtweg verwirrend. Was als einladender Einstieg gedacht war, wird zum Conversion-Killer. Dabei gibt es klare Prinzipien, wie eine Hero Section wirken kann – oder eben nicht.
Klarheit schlägt Kreativität
Kreative Wortspiele, poetische Metaphern oder stylische Buzzwords mögen auf dem Papier Eindruck machen. In der Praxis sorgen sie aber oft für Verwirrung. Nutzer scannen Webseiten – sie lesen sie nicht. Und sie wollen in wenigen Sekunden wissen: Was bekomme ich hier – und warum ist das relevant für mich?
Headlines wie „Digitale Transformation neu gedacht“ oder „Lösungen, die bewegen“ sagen viel, aber nichts Konkretes. Eine gute Hero Section kommuniziert glasklar: Was wird angeboten, für wen, und was ist der Vorteil?
Beispiel:
„Einfachere Buchhaltung für Selbstständige – in unter 10 Minuten eingerichtet.“
→ Das ist konkret, zielgruppenbezogen und nutzenorientiert.
Typische Fehler, die Vertrauen kosten
Unklare Headlines
Wenn Besucher raten müssen, worum es geht, verlassen sie die Seite. Ein Test der Nielsen Norman Group zeigte: Nur klar formulierte Überschriften halten Nutzer länger auf der Seite – kreative Slogans tun es selten.
Überladene Gestaltung
Bilder, Animationen, mehrere CTAs, Slider, Videos – alles gleichzeitig? Lieber nicht. Kognitive Überforderung senkt nicht nur die Aufmerksamkeit, sondern auch die Bereitschaft, zu interagieren. Weniger Elemente = mehr Wirkung.
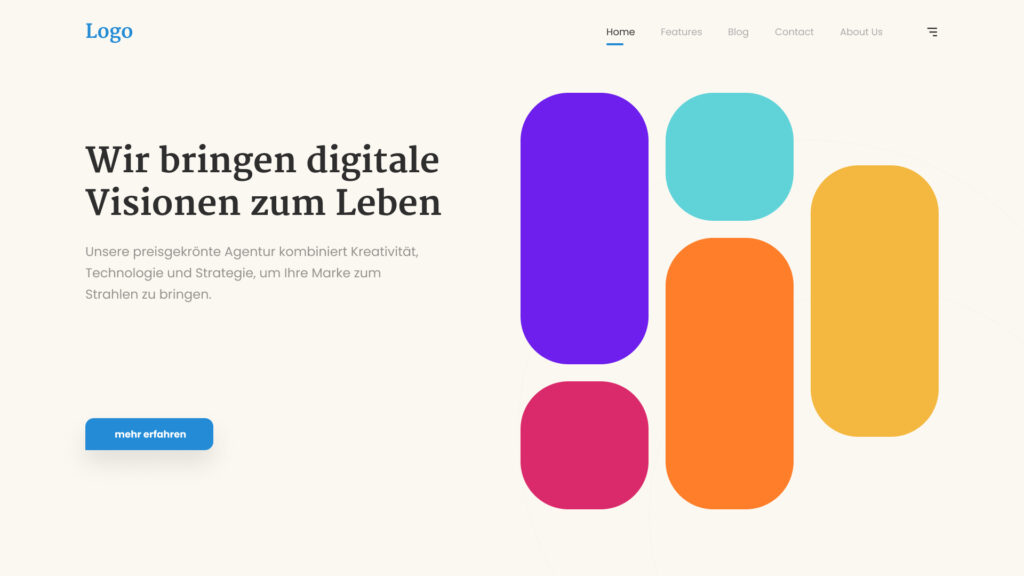
Stockfotos ohne Bezug
Ein Hero-Bild, das keinerlei Bezug zum Produkt hat, verwirrt oder schreckt ab. Vor allem generische Stockbilder ohne echte Markenverbindung wirken schnell unglaubwürdig. Nutzer merken, wenn ein Bild „nichts mit ihnen zu tun hat“.
Mehrere gleichwertige CTAs
Wenn in der Hero Section „Jetzt kaufen“, „Mehr erfahren“, „Kontakt aufnehmen“ und „Newsletter abonnieren“ gleichzeitig um Aufmerksamkeit buhlen, weiß niemand, was als Nächstes passieren soll. Das Resultat: niemand klickt.
Was gute Hero Sections gemeinsam haben
- Eindeutige Sprache: Kein Fachjargon, kein Rätselraten. Die Botschaft ist in Sekunden erfassbar.
- Klarer Fokus: Eine Handlung, ein Ziel. Keine Ablenkungen.
- Glaubwürdige Visuals: Menschen, Produkte oder Szenen, die mit der Message übereinstimmen.
- Konversionstiefe: Nutzer fühlen sich angesprochen – und geleitet. Sie wissen intuitiv, was zu tun ist.
- Performance-Optimierung: Schnell sichtbar, ohne lange Ladezeiten.
Die besten Hero Sections sehen nicht nur gut aus – sie funktionieren. Sie holen Besucher emotional ab, geben ihnen Orientierung und führen sie zielgerichtet zur Aktion. Alles andere ist Beiwerk.
Die 5 zentralen Elemente einer starken Hero Section
Gute Hero Sections wirken nicht durch Zufall – sie folgen einem klaren Aufbau. Wenn die richtigen Elemente in der richtigen Reihenfolge und Gewichtung zusammenspielen, entsteht aus wenigen Sekunden Aufmerksamkeit echtes Interesse. Hier sind die fünf Kernelemente, die jede Hero Section braucht.
1. Kicker oder Social Proof
Oft übersehen, aber extrem wirksam: Ein kleiner Text über der eigentlichen Headline kann das Vertrauen massiv erhöhen. Social Proof funktioniert, weil Menschen sich an anderen orientieren. Aussagen wie „Bereits über 10.000 zufriedene Kunden“ oder „Vertraut von Unternehmen wie XY“ schaffen sofort einen Kontext – und senken die kognitive Barriere, sich weiter mit dem Angebot zu beschäftigen.
2. Headline mit Nutzenversprechen
Die Headline ist der Star deiner Hero Section. Sie muss in wenigen Worten klarmachen, was geboten wird – für wen – und warum das relevant ist. Gute Headlines sind konkret, nutzenorientiert und eindeutig. Statt „Wir gestalten digitale Erlebnisse“ lieber: „Conversionstarke Websites für B2B-Unternehmen – strategisch, nutzerzentriert, messbar“.
Die Faustregel: Wenn die Headline allein gelesen wird, sollte sie schon einen Großteil der Botschaft transportieren.
3. Subheadline zur Vertiefung oder Einwandbehandlung
Die Subheadline ist dein Platz für Details. Sie ergänzt die Headline und kann offene Fragen klären: Was macht das Angebot besonders? Welche Probleme löst es? Oft lohnt es sich hier, direkt einen Einwand zu entkräften, etwa: „Keine IT-Kenntnisse nötig – in 15 Minuten startklar.“
Ziel ist, Unsicherheiten abzubauen und die Argumentation zu verstärken – ohne textlich auszuschweifen.
4. Call-to-Action (CTA)
Der CTA ist die Brücke zwischen Interesse und Handlung. Er sollte eindeutig, sichtbar und motivierend sein. Statt „Absenden“ lieber: „Jetzt kostenlos starten“ oder „Demo anfordern“. Die Platzierung erfolgt idealerweise direkt unter der Headline bzw. Subheadline – und auf allen Devices gut sichtbar.
Ein starker CTA braucht auch visuelle Unterstützung: Farbe, Form und Kontrast signalisieren Klickbarkeit. Und wichtig: Nur ein primärer CTA. Alles andere verwässert die Wirkung.
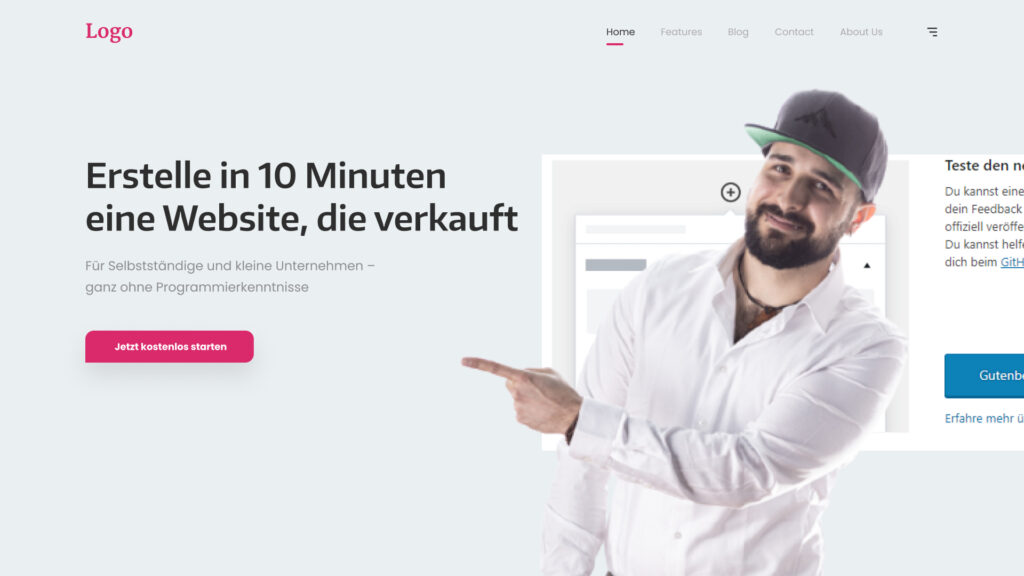
5. Visual: Kontext, nicht Deko
Das visuelle Element der Hero Section ist nicht nur Beiwerk – es verstärkt die Botschaft. Zeig den Kontext der Nutzung, den Nutzen deines Angebots oder echte Menschen in einer glaubwürdigen Situation. Studien zeigen: Bilder mit Blickführung (z. B. eine Person schaut Richtung CTA) erhöhen die Wahrscheinlichkeit, dass dieser wahrgenommen wird.
Vermeide visuell austauschbare Szenen. Ein gutes Bild antwortet implizit auf die Frage: „Wie fühlt es sich an, dieses Produkt zu nutzen?“
Wenn alle fünf Elemente zusammenspielen, entsteht aus deiner Hero Section ein echtes Conversion-Werkzeug. Sie leitet den Blick, weckt Vertrauen – und bringt Nutzer in Bewegung.
Psychologische Prinzipien hinter dem Hero
Eine Hero Section ist mehr als nur Design und Text – sie ist angewandte Psychologie im digitalen Raum. Wer versteht, wie Nutzer Entscheidungen treffen, kann gezielt gestalten, formulieren und führen. Diese Prinzipien helfen dabei, aus Besucherinteresse tatsächliche Aktionen zu machen.
1. Klarheit reduziert kognitive Belastung
Das menschliche Gehirn liebt einfache Entscheidungen. Komplexe Inhalte, vage Aussagen oder visuelle Überladung führen schnell zur mentalen Überforderung – und zur Flucht. Studien zeigen: Je klarer die Botschaft, desto höher die Verweildauer und die Conversion-Rate. Nutzer müssen in Sekunden erfassen können, worum es geht – und warum sie bleiben sollten.
2. Hick’s Law: Weniger Optionen, schnellere Entscheidungen
Je mehr Auswahlmöglichkeiten wir haben, desto länger dauert die Entscheidungsfindung – und desto höher ist die Wahrscheinlichkeit, dass wir gar nichts tun. Dieses Prinzip gilt auch für Hero Sections: Ein primärer CTA ist genug. Zwei konkurrierende Buttons verwirren. Drei oder mehr wirken abschreckend. Fokussierung ist die halbe Conversion.
3. Das Gaze-Prinzip: Blickführung durch Gesichter
Menschen folgen unbewusst den Blickrichtungen anderer. Zeigt ein abgebildeter Mensch auf der Hero Section Richtung CTA oder Headline, wird auch der Blick des Nutzers dorthin gelenkt. Das lässt sich gezielt einsetzen – etwa durch ein Porträt, bei dem die Person zur CTA-Schaltfläche schaut. Das Auge folgt dem Blick – und damit der gewünschten Aktion.
4. Soziale Bewährtheit (Social Proof)
Nutzer orientieren sich gerne an anderen. Wenn „3.000 Kunden vertrauen diesem Tool“ über der Headline steht, senkt das unbewusst die Einstiegshürde. Social Proof kann in Form von Zahlen, Logos, Kundenstimmen oder Awards eingebaut werden – am besten knapp, sichtbar und glaubwürdig. Vertrauen wird nicht erklärt, sondern gespürt.
5. Eye-Tracking & Textwahrnehmung
Eye-Tracking-Studien zeigen: Die meisten Nutzer scannen statt zu lesen. Headline, CTA und Key Visuals sind dabei die primären Blickziele – besonders im sogenannten F-Pattern. Wer seine Hero Section entlang dieser Muster gestaltet, erhöht die Chance, dass zentrale Informationen wahrgenommen werden.
Gute Gestaltung bedeutet daher: Die wichtigsten Botschaften zuerst, klar gegliedert und visuell hervorgehoben. Alles andere folgt später – oder gar nicht.
Testen, messen, optimieren
Auch die beste Hero Section ist kein Endprodukt – sondern ein Ausgangspunkt. Denn was auf dem Papier gut klingt, muss in der Praxis nicht funktionieren. Conversion-Optimierung ist kein Bauchgefühl, sondern ein datengetriebener Prozess.
Warum Testing unerlässlich ist
Nutzerverhalten ist oft überraschend. Selbst kleine Änderungen – ein anderes Wording im CTA, ein neues Bild, eine leicht veränderte Headline – können signifikante Unterschiede in der Conversion-Rate auslösen. Wer regelmäßig testet, lernt nicht nur seine Zielgruppe besser kennen, sondern macht aus jedem Prozentpunkt mehr Conversions echten Mehrwert.
A/B-Tests als Standard
Der Klassiker: Zwei Varianten einer Hero Section werden gegeneinander getestet – unter realen Bedingungen. Variante A setzt auf emotionale Ansprache, Variante B auf konkrete Nutzenargumente. Welche führt zu mehr Klicks? Nur ein Live-Test liefert belastbare Antworten.
Qualitative Methoden ergänzen
Neben Zahlen helfen auch qualitative Tests:
- 5-Sekunden-Test: Was bleibt hängen, wenn Nutzer nur 5 Sekunden auf die Hero Section schauen?
- User Interviews: Was war klar? Was hat gefehlt?
- Heatmaps & Session Recordings: Wohin wird geschaut, was wird ignoriert?
Tools wie Hotjar oder VWO machen solche Tests einfach zugänglich – und liefern wertvolle Einblicke.
Kontinuierliche Optimierung zahlt sich aus
Conversion-Optimierung ist kein Einmalprojekt. Märkte verändern sich, Zielgruppen entwickeln sich weiter, Trends kommen und gehen. Wer regelmäßig testet, bleibt relevant – und performant.
Die beste Hero Section von heute ist vielleicht nur das Fundament für die noch bessere Version von morgen.
Weniger ist mehr – und Klarheit im Hero gewinnt
Die Hero Section ist nicht einfach nur ein schönes Bild mit einem netten Satz – sie ist dein schärfstes Conversion-Werkzeug. In wenigen Sekunden entscheidet sie über Aufmerksamkeit oder Absprung, über Vertrauen oder Zweifel, über Klick oder Flucht.
Was zählt, ist Klarheit:
- Was bietest du an?
- Für wen?
- Warum ist das relevant?
- Was soll als Nächstes passieren?
Wer diese Fragen präzise beantwortet – in Text, Bild und Struktur – schafft nicht nur einen starken ersten Eindruck, sondern auch die Grundlage für echten digitalen Erfolg.
Also: Prüfe deine Hero Section. Streiche, was nicht zum Ziel führt. Teste, was du besser machen kannst. Und mach aus deinem Einstieg ein echtes Erlebnis – für die Nutzer*innen und fürs Ergebnis.
Übrigens: Wenn du wissen willst, wie deine Hero Section im Zusammenspiel mit deiner gesamten Landing Page funktioniert – wir haben auch dazu den passenden Beitrag:
Die perfekte B2B-Landingpage
Lass uns gemeinsam deine Hero Section schärfen
Du willst nicht nur gut aussehen, sondern auch überzeugen?
Dann lass uns herausfinden, wie wir deine Hero Section strategisch, visuell und textlich auf den Punkt bringen – für mehr Wirkung und mehr Conversion.
