
Vor 10 Jahren: WordPress als Digital Signage System
Digital Signage ist das Bereitstellen von Informationen für Personen, in der Regel über einen Bildschirm, an einem öffentlichen Ort. Normalerweise gibt es sehr spezialisierte Software, mit der man Digital Signage Systeme realisiert. Hatten wir aber keine Lust drauf, also haben wir unser Digital Signage System im Jahr 2012 mit WordPress realisiert.
Zum Einsatz gekommen ist das System auf einem Event namens „GameCamp Munich„. Die Veranstaltung richtet sich bis heute an Spieleentwickler und Professionelle aus der Games-Branche, die sich in einem ungezwungenen Umfeld austauschen möchten.
Anforderungen an die Digital Signage
Wir wollten auf den Displays nicht nur Nützliches zeigen, sondern auch Emotionales. Auch sollten sich die Informationen auf den Screens selbstständig aktualisieren und immer wieder zum Hinschauen anregen.
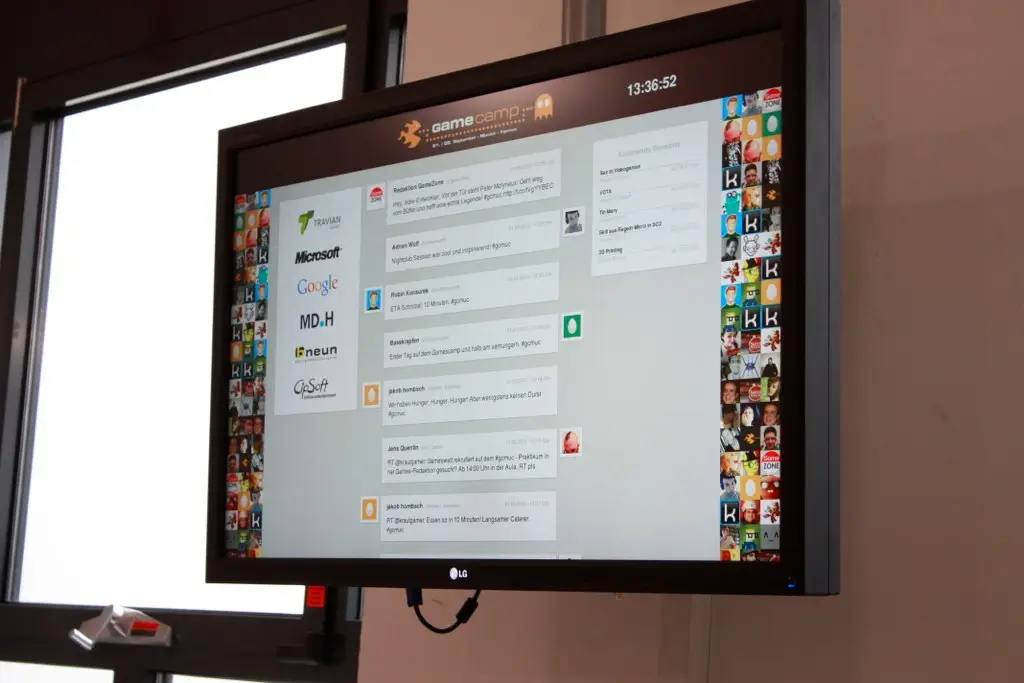
Daher haben wir uns für den Digital Signage Screen entschieden, dass wir aktuelle Tweets eines Hashtags, die Avatare unserer Nutzer, die Sponsoren des Events und die nächsten Sessions anzeigen wollen.
Unproblematisch waren dabei das Design und die Sponsoren. Wir wussten, dass unsere Inhalte auf Displays mit FullHD (1920px * 1080px) in 16:9 angezeigt werden sollten. Das bedeutete, dass wir uns um Responsiveness und vergleichbare Herausforderungen nicht kümmern mussten und viele Elemente und Designs sehr simpel umsetzen konnten.
Die Inhalte auf dem Display sollten sich auch selbständig aktualisieren können. Einen Refresh nach ein paar Sekunden war zu instabil und hässlich, also haben wir uns für einen AJAX-Workflow entschieden. Da dieses System volle 3 Jahre vor der WordPress REST-API entstanden ist basierte die Implementation vollständig auf der admin-ajax.php.

Live Sessions
Das GameCamp Munich orientiert sich als Veranstaltung an dem BarCamp Format. Das bedeutet, dass die Sessions nichts vorher geplant werden, sondern an jedem Veranstaltungstag zu beginn von den Teilnehmern selber bestimmt werden.

Es ist also nicht möglich die Sessions im Vorfeld zu bestimmen und in das Digital Signage System einzupflegen. Die Lösung war ein eigener Custom Post Type, mit welchem wir die Informationen zu den Sessions live während der Session-Planung erfassen und ins System eintragen konnten.
Auf Basis dieser Informationen konnten wir dann einen gesamten Plan nahezu direkt nach der Vorstellung auf der Webseite anzeigen. Außerdem konnten wir dank guter Metadaten auch Sessions nach Uhrzeit und Raum ausgeben, um diese Informationen dann auf unseren Digital Signage Displays anzuzeigen.
Fazit
Als wir das Projekt umgesetzt haben war WordPress noch in Version 3.4, der Customizer war nagelneu, die „Menü“-Funktion war weniger als 18 Monate alt. Es ist beeindruckend zu sehen, wie weit wir seitdem gekommen sind. Der Customizer wird jetzt, 10 Jahre später, durch FSE ersetzt, aus der „Menü“-Funktion wird ein eigener Block.
Das Projekt zeigt aber auch die nach wie vor große Flexibilität von WordPress. Wenn die Informationen sowieso schon im System sind (in unserem Fall die Session-Infos), dann kann man auch direkt cooles Zeug damit machen.
Zusammengefasst war die Digital Signage Erweiterung als Ergänzung zum eh schon bestehenden „GameCamp Munich“-Theme ein Mehraufwand von einigen, wenigen Stunden. Bedenkt man, dass diese Screens mehrere Jahre lang im Einsatz waren, war es den Aufwand auf jeden Fall wert.
